Setting up basic level | Angry bird in Godot 4
In this Blog I'll be setting up minimal level for my Angry bird game in godot.
In level I am just adding Background and water so that when player falls in water a splash sound come.
To set up water I have created a new Scene with root node as Area2D node. Under which I have added 2 children: Sprite2D and CollisionShape2D
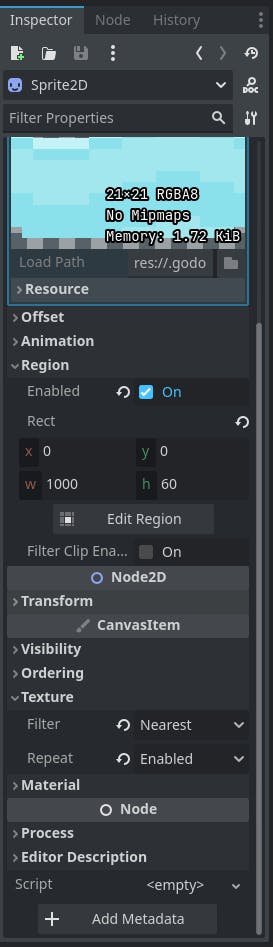
in Sprite2D node I have used "water.png" image from "assets/images" folder not the png is of size 21x21 to expand it I have first set the 21x21 png as texture > clicked on "Region" > Enable is clicked on > and set the width to 1000 px.
Now by default the last pixel is repeated till 1000th pixel to change this scroll down in inspector view to "CanvesItem" expand Texture and set Repeat to "Enable"

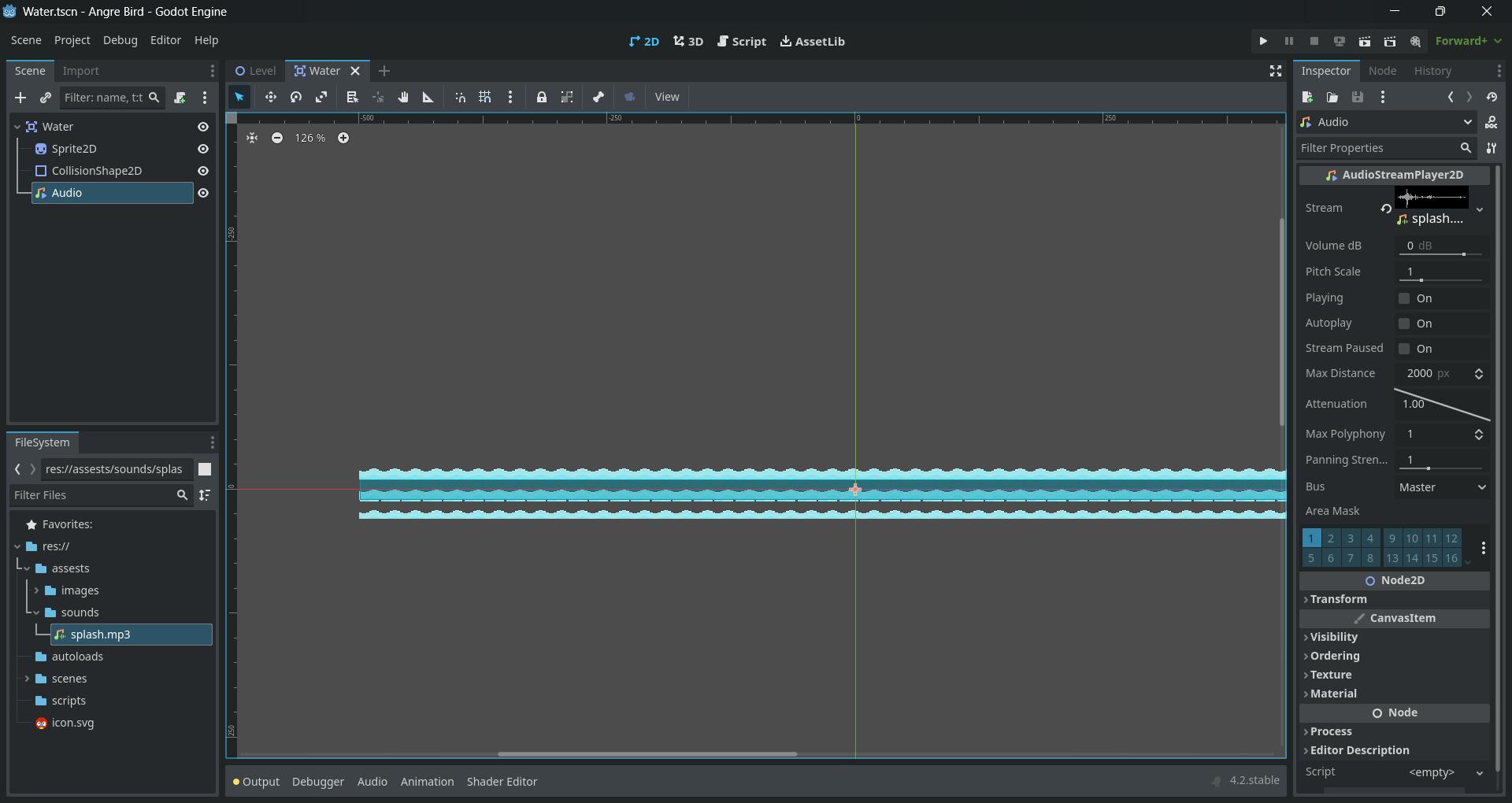
here is the water scene (I have gone ahead and added Audio player as well I'll leave that up to you to add.)

Now Lets write a little script which will Play the sound whenever a body enters in water. for this we'll be using build in signal from Area2D which is on_body_enter Its just 4 lines so I'll just add code here.
extends Area2D
@onready var audio = $Audio
func _on_body_entered(body):
audio.play()
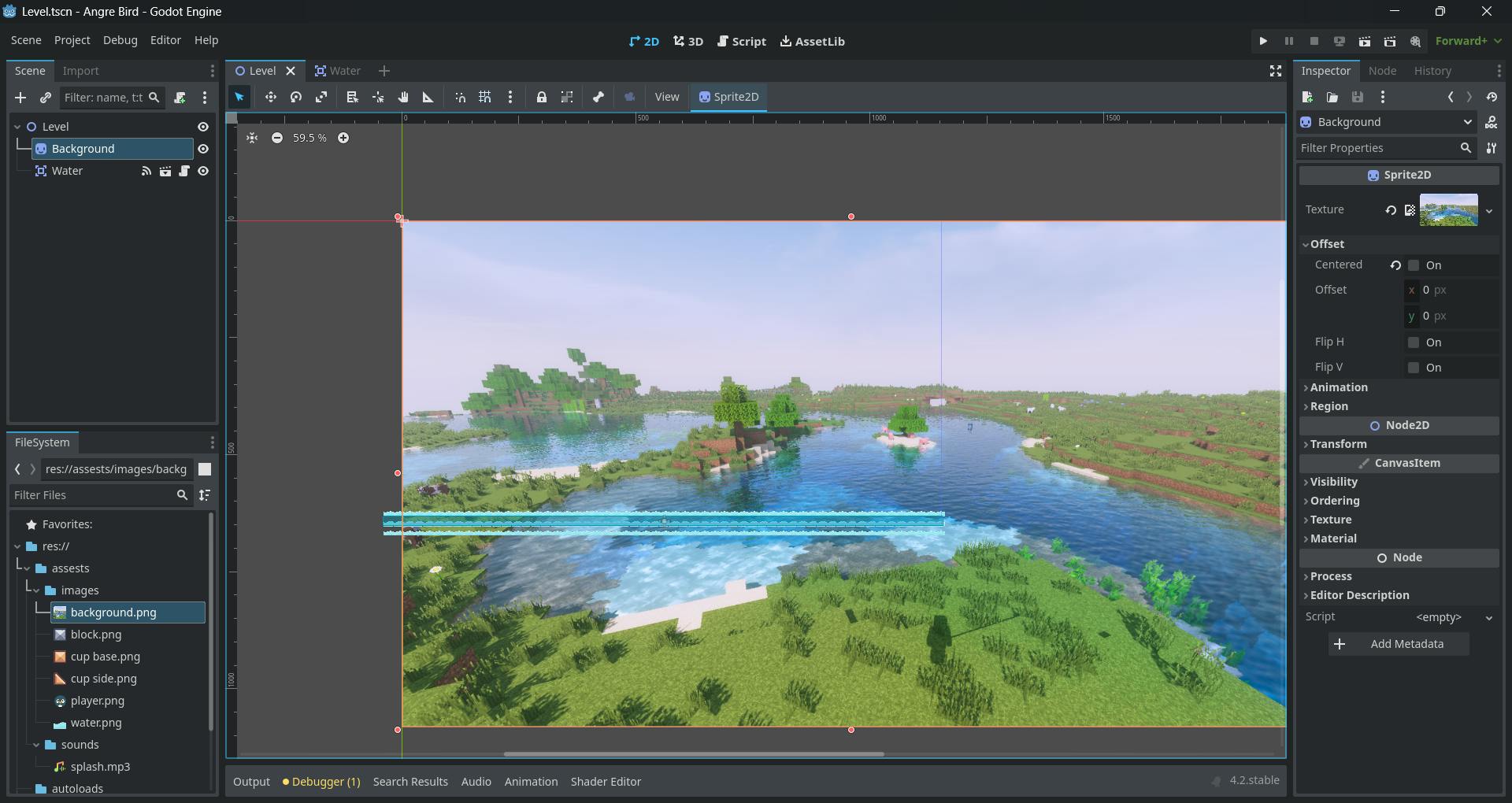
Now we can add our Water scene in our level.
This is how our level scene looks like I had to adjust the width of out water sprite and collision shape. to fit screen so its now 1200 px.

Next?
In next blog we'll setup our player to interact with world.
What you have learned in this read?
How to repeat texture in sprite2D node
How to set width of texture in sprite2D node.
How to connect build in signal to scripts.